Power Appsで現在の時刻をリアルタイムで表示する方法を紹介します。
要するにデジタル時計です。
タイムカードアプリに使えると思います。
リアルタイムに現在時刻を表示する
リアルタイムに現在時刻を表示するために必要なコントロールは2つです。
- タイマー
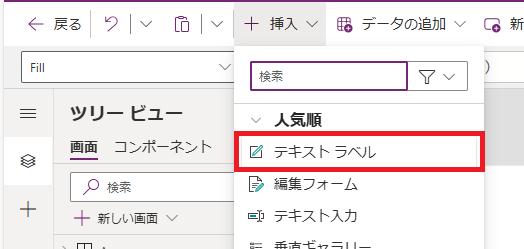
- テキストラベル
タイマーの設定
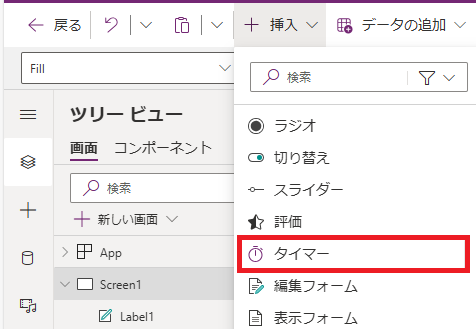
まずはタイマーを挿入します。


タイマーを挿入したら3つのプロパティを以下のように設定します。
| プロパティ名 | 値 | 解説 |
|---|---|---|
| AutoStart | true | タイマーを自動でスタートする。 |
| Duration | 1000 | タイマーが動く時間は1000ミリ秒(1秒)。 |
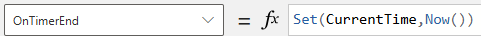
| OnTimerEnd | Set(CurrentTime, Now()) | タイマー終了時のアクション。 「CurrentTime」という変数に現在時刻を設定する。 |
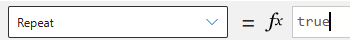
| Repeat | true | タイマー終了時に自動的に0から開始する(タイマーを繰り返す)。 |




テキストラベルの設定
次にテキストラベルを挿入します。

Textプロパティを以下のように設定します。
| プロパティ | 値 | 解説 |
|---|---|---|
| Text | Text(CurrentTime,DateTimeFormat.LongDateTime24) | 「DateTimeFormat」で表示形式を指定する。 |

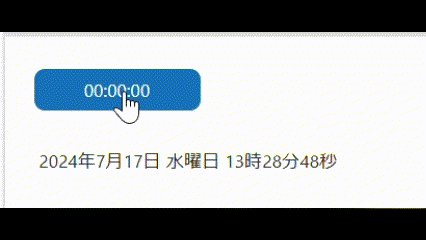
ラベルに表示された時刻が動きました。

デザイン設定
このままだと味気ないので、デザインを整えます。
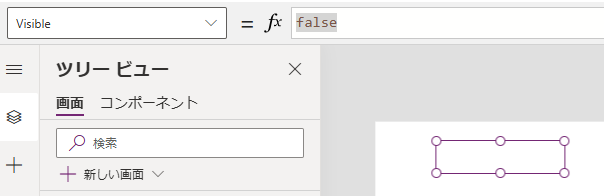
タイマーの非表示
タイマーはあくまでも時刻をリアルタイムに動かすためのものなので、作りたいアプリには必要ありません。
ということで非表示にします。
| プロパティ | 値 | 解説 |
|---|---|---|
| Visible | false | 「true」なら表示。「false」なら非表示。 |

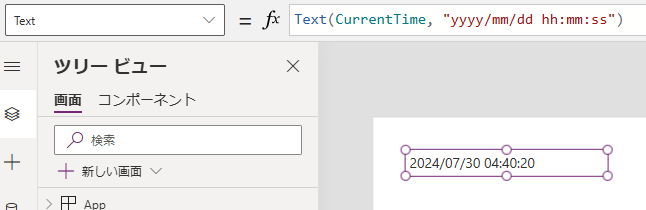
日時表示形式の変更
テキストラベルの表示形式を変更するときは、Textコントロールに入力したText関数の第2引数を変更します。

表示形式の詳細はこちらのMicrosoft公式ドキュメントを参照してください。
今回はこのように記載してみました。
Text(CurrentTime,”yyyy/mm/dd hh:mm:ss”)

見た目の変更
フォントや色、背景色を設定して好みのデザインにします。

まとめ
Power Appsでリアルタイムに現在時刻を表示する方法をまとめます。
- 使用するコントール
1. タイマー
2. テキストラベル - 手順
1. タイマーの設定
2. テキストラベルの設定
10分くらいでできました!

